[ESP8266 HTTP Client] Tạo Website IOT Với Google Sites
♥️Chào các bạn!♥️
Các bạn đã trải qua 2 bài viết về cách sử dụng cơ bản ESP8266 với ThingSpeak Server. (Các bạn có thể xem lại bài viết số 1 và số 2). Bài viết này tập trung hướng dẫn các bạn cách để xây dựng một Website vô cùng đơn giản với Google Sites (mình tạm gọi là Sites), tích hợp quan trắc dữ liệu IoT cùng với ThingSpeak Server mà bạn đã tạo ở các bài trước.
Mình giới thiệu một chút về Google Sites: Google Sites là một cấu trúc wiki được cung cấp bởi Google như là một phần của bộ ứng dụng Google Apps. Nó được xuất hiện lần đầu vào ngày 28 tháng 2 năm 2008, được thay thế cho Google Page Creator, một dịch vụ cho phép tạo các trang đơn giản trước đây của Google (theo Wikipedia).
Tạo trang với Google Sites
Các bạn truy cập vào địa chỉ https://sites.google.com/ rồi tiến hành đăng nhập bằng tài khoản Google nha. Giao diện ban đầu của Sites sẽ trông như vậy. Sau đó các bạn chọn nút + phía dưới để bắt đầu chỉnh.
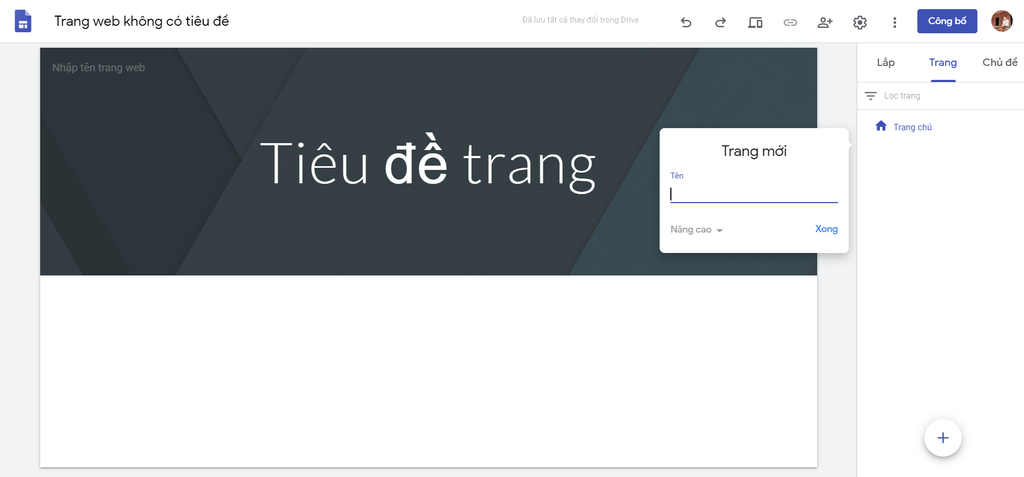
Ở giao diện chính của Sites là phần hiển thị mà bạn sẽ thấy sau khi upload, phía bên phải là các công cụ hỗ trợ, bao gồm rất nhiều form có sẵn:
- Lắp: Có các tool như chèn ô văn bản, hình ảnh, nhúng link, Drive, bố cục có sẵn, tạo mục lục, nút, lịch,...
- Trang: Tạo các trang con liên kết với trang chủ, để tạo trang mới, các bạn nhấn nút + phía dưới.
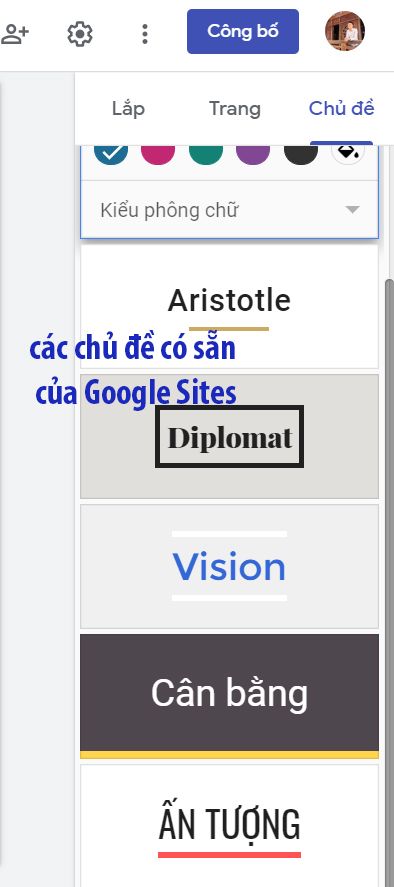
- Chủ đề: Các dạng chủ đề (tích hợp sẵn font, màu,..) có sẵn để bạn chỉnh cho nội dung văn bản trông đẹp hơn.


Về cơ bản thì mình thấy Google Sites giúp các bạn thiết kế Web theo kiểu kéo thả là chủ yếu, không cần phải biết code và có kiến thức về thiết kế. Tuy nhiên đó cũng là điểm hạn chế vì Sites không cho phép người dùng tùy chỉnh sâu về font chữ, màu sắc theo nhu cầu và chỉ có các định dạng có sẵn (cũng bởi vì Google Sites miễn phí cho người dùng mà).
Trong video hướng dẫn mình sẽ demo làm luôn một Website với form hết sức cơ bản nhưng vẫn rất đẹp, các bạn hãy theo dõi chi tiết trong video để làm theo nhé.
Trong thẻ lắp có khá nhiều lựa chọn về thiết kế, chèn (hình ảnh, bảng biểu, liên kết), định dạng bố cục, các bạn có thể tha hồ sáng tạo và tự thiết kế theo ý thích.

Thẻ trang sẽ giúp các bạn tạo ra các thẻ khác trong Website: chẳng hạn như Thẻ Liên Hệ, thẻ Ghi chú, thẻ Đăng Kí,....

Thẻ chủ đề có khá nhiều font sẵn để bạn tùy chỉnh, tuy nhiên bạn chỉ được chọn theo form có sẵn thôi, sẽ không thể chỉnh được font, màu sắc.

OK, như vậy là mình đã giới thiệu các phần cơ bản của giao diện Sites, các bạn theo dõi video của mình để tự tay làm lấy một Website nhé!
Đây là liên kết Sites của mình: sites.google.com/view/vvcihost
Lấy liên kết ThingSpeak
Sau khi các bạn đã tạo được một Website cơ bản thì chúng ta sẽ đi vào nội dung quan trọng nhất là nhúng các dữ liệu biểu đồ của ThingSpeak vào Website đã tạo được ở trên.
Các bạn truy cập lại vào Server ThingSpeak đã tạo ở 2 bài viết trước, tiến hành lấy liên kết để nhúng vào Sites.


Đối với các biểu đồ khác bạn cũng làm tương tự như vậy để lấy liên kết nhé.
Sau đó thì chúng ta sẽ nhúng các liên kết này vào Google Sites thôi! ^_^

Các bạn chèn tương tự cho các biểu đồ khác nhé!
Và đây là Website của mình sau khi deloy thành công:
https://sites.google.com/view/vvcihost

Hy vọng bài viết này sẽ giúp ích cho các bạn. Nếu các bạn có những thắc mắc cần giải đáp, hãy nhắn tin cho mình qua Fanpage: EPCB hoặc qua Email: epcbtech@gmail.com. Cảm ơn các bạn đã theo dõi!



Bình luận